ロゴデザインを外注するときに気をつけるコツ
フリーランスとして活動する際、個人であれ法人であれ、屋号を決めると共にロゴデザインをデザイナーに依頼するかたもいらっしゃいますね。
その時、データ形式をビットマップの画像ではなく、ベクトルデータ(ai形式、EPS形式)の状態のものも、もらっておきましょう。

そもそもビットマップとベクトルの違いって?
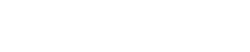
ビットマップデータはいわゆる「画像データ」ホームページに掲載されている画像のほとんどが該当します。解像度(その写真を構成する点の集まりがどれだけ精密かを表します)が高ければ問題ありませんが、低い場合はロゴはぼやけます。

特に印刷する時には注意が必要で、ホームページは通常72dpiという単位で十分とされていますが、印刷では300〜350dpiとされています。
(このdpiという単位は、1インチ四方の正方形の中に、画像を構成する色の点がいくつ入っているか…という単位です)
ロゴデータによる違いとは
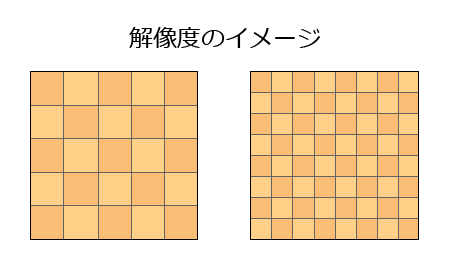
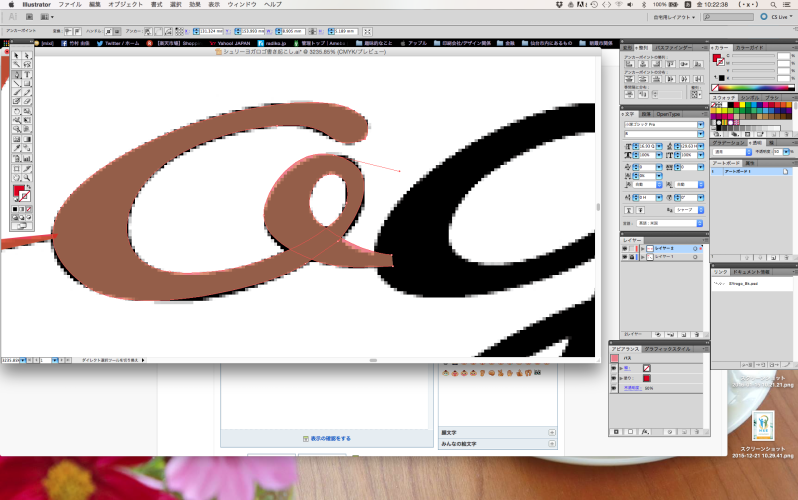
実際に画像データとトレースしたデータの違いについて。
100%

200%

1000%

上の赤いほうはどれだけ拡大しても品質は変わりませんが、黒い文字は拡大するとギザギザが目立ってきてしまいます。
これを「解像度が足りない」なんて言い方をします。
web上ではあまり変わらないものの印刷すると顕著で、解像度が低いものはにじんで見えてしまいます。
解像度は印刷物で使うときのほうがweb等で使う時より必要ですし、ビットマップではどんなに高い解像度でも限界があるので、拡大して使えなくなるのです。
色を変えたり背景の指定を変えたりも難しいです。
でも、最初からベクトルデータをもらっておけば、どんな印刷物や制作物にも対応ができます。
ロゴを外部に依頼する場合は必ずベクトルデータ(aiまたはEPS形式)も納品してもらいましょう。また、ご自身で作成する時も注意しましょう。
うさくま堂でトレース行います
うさくま堂では、ビットマップデータからIllustratorというソフトを用いて、ベクトルデータ(ai)の作成も行います。


簡単なものは、名刺やチラシ等を発注してくださった方には無料でサービスしております。ただ、複雑なもやロゴの書き出しのみの場合は、別途お見積もりいたします。
まずはお気軽に相談してくださいね!
ロゴ作業の様子の公開にご協力くださった「シュリーヨーガ」
http://www.shriyoga.jp/
Amebaブログ
http://ameblo.jp/shriyoga-sendai/
デザインの本質からビジネスを考える宣伝ツールを作成いたします
集客や売上にお悩みはありませんか?
宣伝ツールの目的を見直しビジネスを掘り下げながらも、「かわいい」「美味しそう」「リーズナブル」…目的に合ったテイストのデザインをご提案します。まずはお気軽にご相談ください!
・この記事を書いた竹村由佳ってどんな人?
・うさくま堂のサービスはいくら?